
WooCommerce y tarjeta de crédito
¿Ya tienes funcionando tu tienda online con WordPress y WooCommerce pero te gustaría cobrar a tus clientes mediante tarjetas de crédito?
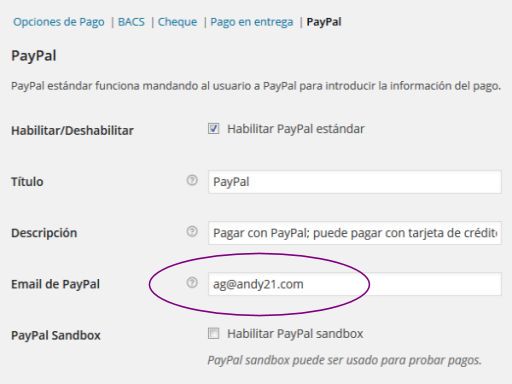
Lo más fácil es activar la pasarela de pago con PayPal que viene incluida en WooCommerce, para configurarla correctamente sólo necesitas aportar la dirección de e-mail de una cuenta de PayPal que sea capaz de recibir dinero:

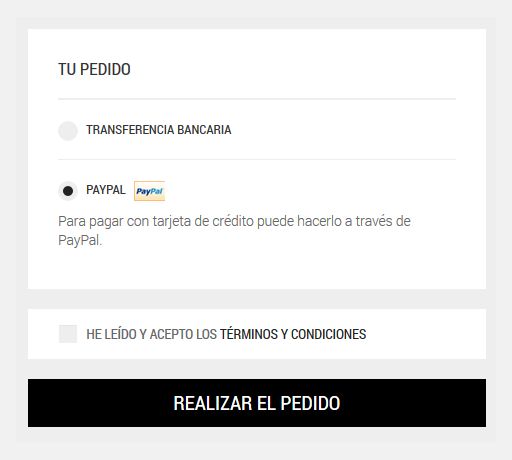
Una vez hecho esto, tus clientes podrán pagar por PayPal o tarjeta de crédito, usando la pasarela de pagos interna del propio PayPal, sin embargo en la siguiente imagen parece que no queda claro del todo que tus clientes pueden pagarte usando cualquier tarjeta de crédito.

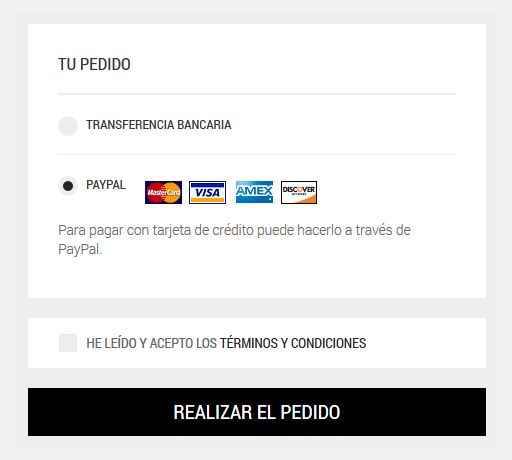
Pero después de hacer algunos pequeños ajustes, podemos cambiar la imagen para que ahora el icono muestre logotipos de varias tarjetas de crédito, resultando así mucho más intuitivo para el usuario.

En realidad seguimos usando PayPal como única pasarela de pagos, con la facilidad que ello supone ya que nos ahorramos de contratar otra pasarela y tampoco tenemos que configurar ningún protocolo de seguridad, delegando ese trabajo a PayPal que sólo nos cobrará una pequeña comisión por cada venta.
A continuación los pasos a seguir para conseguir mostrar los iconos de las tarjetas de crédito junto a la palabra «PayPal» en tu tienda online:
- 1.- Preparar una imagen con los logotipos de las tarjetas de crédito, por ejemplo la siguiente (puedes copiarla y modificarla para adaptarla a tu web):
![]()
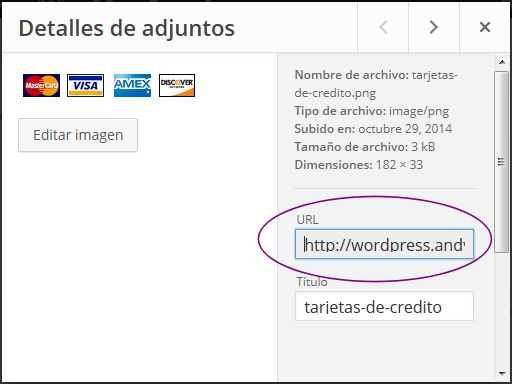
- 2.- Una vez hecho esto la subes a tu web en WordPress, usando la «librería multimedia» del backend hasta obtener el URL de esa imagen.

- 3.- Ahora puedes usar cualquier plugin para inyectar unas líneas de código CSS, o si tu tema te lo permite directamente no necesitarías ningún plugin adicional para ello, yo uso el «Simple Custom CSS«.
Las líneas de código CSS que debes inyectar son las siguientes (sólo tienes que cambiar el URL por el de tu imagen obtenido en el paso anterior, así como las dimensiones de la imagen si fueran distintas a las del ejemplo):
ul.payment_methods > li label img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(http://dominio.tld/wp-content/uploads/tarjetas.png) no-repeat;
width: 182px !important;
padding-left: 182px !important;
height: 33px !important;
max-height: inherit !important;
}
El código CSS anterior ha sido testeado en dos themes diferentes y ha sido redactado con la intención de que funcione en todos los themes, por ese motivo se han omitido menciones a clases propias de un tema particular y como consecuencia de lo anterior, se ha añadido la clausula !important en algunos estilos, puedes probar a retirar los que compruebes que no son necesarios.


Liza
29/10/2014 at 4:49 pm
Interesante post, pero si hago y entra un cliente, pensará que puede pagar con su tarjeta… pero no necesita acaso su cuenta paypal??
Andy Garcia
31/10/2014 at 9:04 am
No, no la necesita, paypal permite pagar con tarjeta de crédito sin tener cuenta en PayPal y te la puedes abrir en ese momento o no hacerlo.
carlos
14/11/2014 at 10:35 am
No me ha quedado claro a que archivo css le debo de cambiar?? o en que parte de la configuracion estan esas líneas??
Gracias muy buen post
Andy Garcia
17/11/2014 at 5:30 pm
Instala el plugin «Simple Custom CSS» y después podrás añadir el CSS extra en el menú apariencia del backend.
Jorge
22/01/2015 at 10:45 pm
Excelente tutorial, mi página es toda en inglés pero ahora me sale este mensaje:
Pagar via PayPal; Puedes pagar con tu tarjeta de crédito si no tienes una cuenta de PayPal.
Dónde lo puedo cambiar? Saludos.
Andy Garcia
26/01/2015 at 9:02 am
En la configuración de los métodos de pago.
Oscar
04/04/2015 at 12:39 pm
Gran tutorial, probado y funcionando como mencionas. Perdona mi atrevimiento, pero ¿sabes cómo hacer para que una vez finalizado el pago a través de paypal, retorne a la web inicial? es decir hacer algo como un history -1.
Gracias por compartir tus conocimientos.
Un fuerte abrazo.
Elena Doménech
10/12/2015 at 12:19 pm
Muchísimas gracias por el artículo.
Querría pedirte orientación sobre pago con tarjeta bancaria.
Me acaban de pasar una web con woocommerce y sólo indica como opciones a activar: transferencia, contrareembolso y paypal.
¿Me podrías indicar cómo habilito la opción de pago por tarjeta?
Muchísimas gracias por anticipado.
joseba
05/06/2016 at 9:07 pm
Hola!! He seguido tu curso a través de youtube y la verdad es que es todo un regalazo!!
Darte las gracias por tus consejos…este me ha parecido muy muy bueno!!
Andy Garcia
06/06/2016 at 5:40 pm
Me alegro que te haya resultado útil, seguimos… 🙂
Vicente Garcia
17/02/2017 at 2:03 pm
Buenas!
Tengo una duda. ¿ Existiría la posibilidad de acabar el pedido sin necesidad de elegir un método de pago? ¿ Como se podría hacer? La web es para un hotel, y en temporada baja, ya pido en el formulario los datos de la tarjeta, pero solo les cobraría en caso de anular la reserva con poca antelación o una noche en la temporada alta.
Gracias!